1. Introduction
2. A brief history of colour
3. What is colour
4. The meaning of colour
5. Colour harmony
6. Colour tools
Introduction
When colour photography first emerged, the most revered photographer at the time, Henri Cartier-Bresson, declared “colour is bullshit”.
Decades later, colour dominates design and imagery. So much so, it’s often the first thing people notice before anything else.
Colour is unavoidable. And while we should be mindful of lazy interpretations of the meaning of colour, it’s important we understand the fundamentals of colour to ensure we maximise its potential.
We need to pay closer to attention to how people around the world actually respond to specific colours and combinations of colours. But first, let’s start with a brief history of colour.
A brief history of colour
We’ve had a long history with colour. The very first pigments were created 40,000 years ago. By mixing animal fat, burnt charcoal, chalk and soil, early humans were able to produce colour around the red-brown tones.
Of course, we probably had an appreciation for colour even before we made our first pigments. But by the time the Ancient Egyptians came around, we got really good at creating colours; they were able to make incredibly vivid colours that were unprecedented at the time.
But we still didn’t fully understand colour yet. That was until Sir Isaac Newton demonstrated that you could split light up into its constituent colours with a prism. This led to the birth of the colour wheel.
A colour wheel drafted by 18th century painter Claude Boutet
Since its inception, the colour wheel has been referred to by painters, illustrators, designers and practically anyone who’s ever worked with colour. French artist, Claude Boutet, developed his own colour wheel after Newton’s discovery. It highlighted the relationship between primary, secondary, and tertiary colours.
But before we go into how the colours relate to each other, first we need to understand what exactly is colour.
What is colour?
Colour is made up of three components: hue, saturation and lightness. These three characteristics define what colour we see, how rich that colour is, and how bright it is.
Hue
Hue denotes the colour you see. Based on the colour wheel below, hue indicates the segments that go around the circle.
Saturation
Saturation (sometimes called chroma too) describes how rich the colour is. So, a highly saturated colour is vibrant, while a desaturated colour is muted and pastel-y. Turning the saturation all the way down removes all colour so that you’re left with black and white tones.
On the colour wheel, the outer segments are more saturated while the inner segments are less saturated.
Lightness
Lightness (sometimes called brightness or value too) indicates how bright the image is. An image with low lightness is dark while high lightness has more white.
If you ever see the abbreviation HSL, it’s referring to hue, saturation, and lightness. Mixing the values of these three components of colour will denote the overall tone you see.
The colour wheel and how hue relates to saturation.
There is some additional colour terminology you can learn which will help improve communication with designers.
Tint
Tint describes how much white there is in the colour.
Shade
Shade defines how much black there is in the colour.
Temperature
Temperature signifies whether a colour is warm or cold. So, reds are considered warm while blues are considered cold. But it’s worth noting that you can also get colder reds and warmer blues.
The meaning of colour
There are many different emotions and connotations often associated with colours. You’ve heard them all before: red means love and danger; yellow conveys happiness and brightness; green signifies nature and jealousy; and so on.
But it’s dangerous to blindly apply these meanings to your audience as these are very western connotations. So if you’re marketing to audiences from other regions of the world, it’s worth finding out what colours mean in other cultures.
Furthermore, we’ve all had our own journey in life. We have our own experiences that lead to differences in the meanings we associate with certain colours.
Sultan Ahmed Mosque, the Blue Temple, in Istanbul
Taking the time to research your audience and understand their specific emotional response to certain colours is vital here.
As always, context is everything. For example, black is often seen as a timeless, elegant colour, used by high-end fashion, perfume brands or anyone else trying to convey luxury lifestyles.
But if black is the only colour used, it can become a bit oppressive. You need an accent colour to give audiences something to contrast against, hence why gold is a popular contrasting colour for black.
This is where we stray into the realm of colour harmonies. By using a combination of colours, you can create a more cohesive message. So, let’s take a look at the various ways in which to create colour harmonies.
Colour harmony – understanding the colour wheel
Colour harmony defines the combination of colours based on their position on the colour wheel. It’s a lot like stringing a bunch of words together into a powerful and cohesive sentence. And much like words, certain combinations work better than others.
These are the types of colour harmonies you can work with to ensure your choice of colours work well together.
Monochromatic
As the name suggests, monochromatic colour palettes use the same hue. It’s hard to go wrong with this harmony because there’s only one colour.
This helps convey a sense of unity and uniformity. It can be tenuous to stretch the psychological impact of this, but you could argue that this communicates reliability and stability.
Monochromatic colour harmony
Analogous
Analogous colour harmonies use adjacent hues on the colour wheel. It can feel much more harmonious than other colour combinations as the hues are similar to each other.
Analogous colour harmony
Complementary
Complementary colours sit on opposite sides of the colour wheel. They create strong contrast and thus bring a lot of attention to themselves. Use these colours to highlight important elements of your design.
Complementary colour harmony
Split-complementary
While complementary colours create strong contrast, split-complimentary colours temper that contrast a little. It can also feel a little more nuanced as you have an extra colour for your brush, and therefore gives a bit more creative freedom while still having strong contrast.
Split-complementary harmony
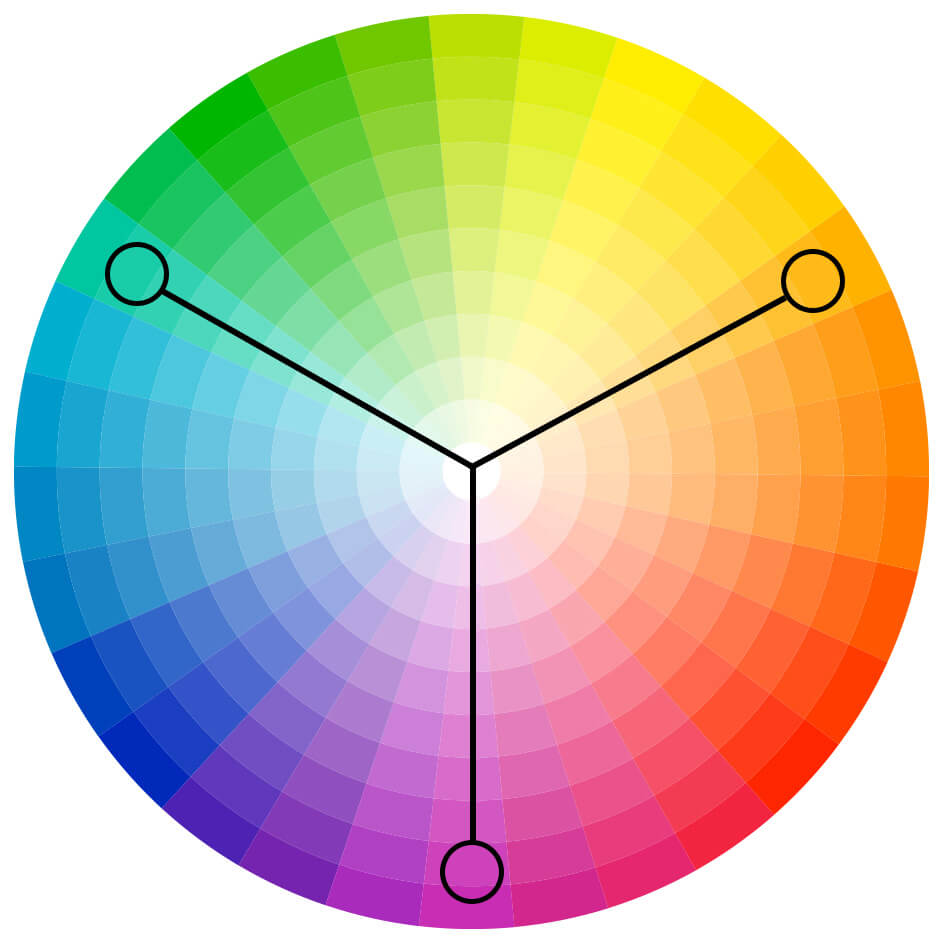
Triadic
Triadic colour harmonies use three hues that are equidistant from each other on the colour wheel. It can sometimes be tricky to make all three colours work well but it’s easier when you have one dominant hue and two accents.
Triadic colour harmony
Tetradic
Tetradic colour harmonies use two sets of complementary colours. This can be quite a difficult colour harmony to use as there are so many colours available.
Just remain aware that you have two sets of colours here that contrast with each other. It can also help to have one or two dominant colours while the rest are accents.
Tetradic colour harmony
Colour harmonies can provide a fantastic foundation for your designs, and they’ll certainly help you put your best foot forward. But as with most things in life, context is everything.
It’s important to remember that red is not always red. Before you think I’ve completely lost it, let’s take a look at the graphic below.
Colour is not always what it seems
I’ve used this slightly desaturated red hue as a base, and I’ve surrounded it with a range of other colours.
See how the red looks different based on the context that surrounds it. Sometimes it feels brighter, sometimes darker. It can even appear more saturated and less saturated depending on what you place next to the red.
So it’s always important to be aware of the full picture. Playful experimentation is the key here. Don’t be satisfied with your designs, and always be prepared to try something different.
Remember, pioneers never achieved anything by playing it safe. You have to break boundaries and convention in order to find something new.
Colour tools
Understanding the fundamentals behind colour theory and colour harmonies won’t make you super human though. But there are a range of tools at your disposal that can, while also allowing you to make use of your newfound colour theory knowledge.
Paletton
There are a lot of different options out there that offer similar features to Paletton, but I use this one because it offers the most flexibility in terms of fine-tuning your final colour selections.
You can make use of all the colour harmonies we talked about above, but Paletton also gives you varying shades and tints of those colours which you can experiment with.
Coolors
If you don’t have any specific colours you need to include in your work, you might just want to see existing colour palettes that already work well.
That’s where Coolor’s trending colour palettes come in handy. You can browse hundreds of different combinations that have been favourited by users. It can give you a massive head start in your colour journey.
Plus, they have a range of other tools you can make use of such as generating a colour palette from an image.
Eye Dropper
Ever seen a great colour while browsing the web and wanted to know its values? Then you need the Eye Dropper chrome extension.
This simple tool allows you to pick colours from any web page. The tool then gives you its values as a HEX code, RGB values, CMYK values as well as HSL values.
Eggradients
What if you’re looking to make use of gradients rather than solid colours? That where Eggradients comes in.
You can explore a wide range of colour gradients to consider for your projects. Eggradients also gives you the CSS code for the gradients so that you can apply them easily in your web designs.
Sessions College
Sessions College is an educational site aimed at students going into professional design. Their colour palette tool does what Paletton does, but Sessions provides context for your chosen palette and how it can be best utilised.
There is also a vast amount of resource to help you understand colour theory even more, so it really is invaluable if you’re looking to take your design to the next level.
We hope this provides you with a solid foundation to start your colour journey. But it’s important to remember although colour theory provides a good base to start from, ground-breaking design requires us to sometimes step beyond convention to find something new.
So don’t be afraid to take what you’ve learnt and subvert it into something new and exciting.