We’ve all heard the age-old phrase that beauty is in the eye of beholder. And of course, to an extent, it is. But it’s not strictly true. There are some very important graphical techniques which are fundamental to making an image objectively eye-pleasing.
Firstly, there are the Gestalt principles of perception to consider. Developed in the 1920s by German psychologists, it theorises how people see based on techniques your brain uses to speed up the way it perceives the world. You won’t even realise it, but your brain fills in gaps for you every day. In the image below for example, what do you see?
Is it a square or four cut circles? Your brain fills in gaps for you every day.
Many people will see a square. But all the edges of the square cannot be seen. Instead, your brain has drawn imaginary lines dictated by the partially-eaten pizza shapes. This is based on the ‘closure principle’ as the human brain tends to ‘finish’ anything that looks incomplete.
We won’t go over all the Gestalt principles as they’re well-covered, but we will be referring to them regularly. Some other techniques date back to the Renaissance era where the likes of Caravaggio painted in pursuit of realism.
We’ll be exploring these techniques so that you feel confident knowing the picture you chose, is objectively beautiful, regardless of who the beholder is.
Chiaroscuro (or strong contrast)
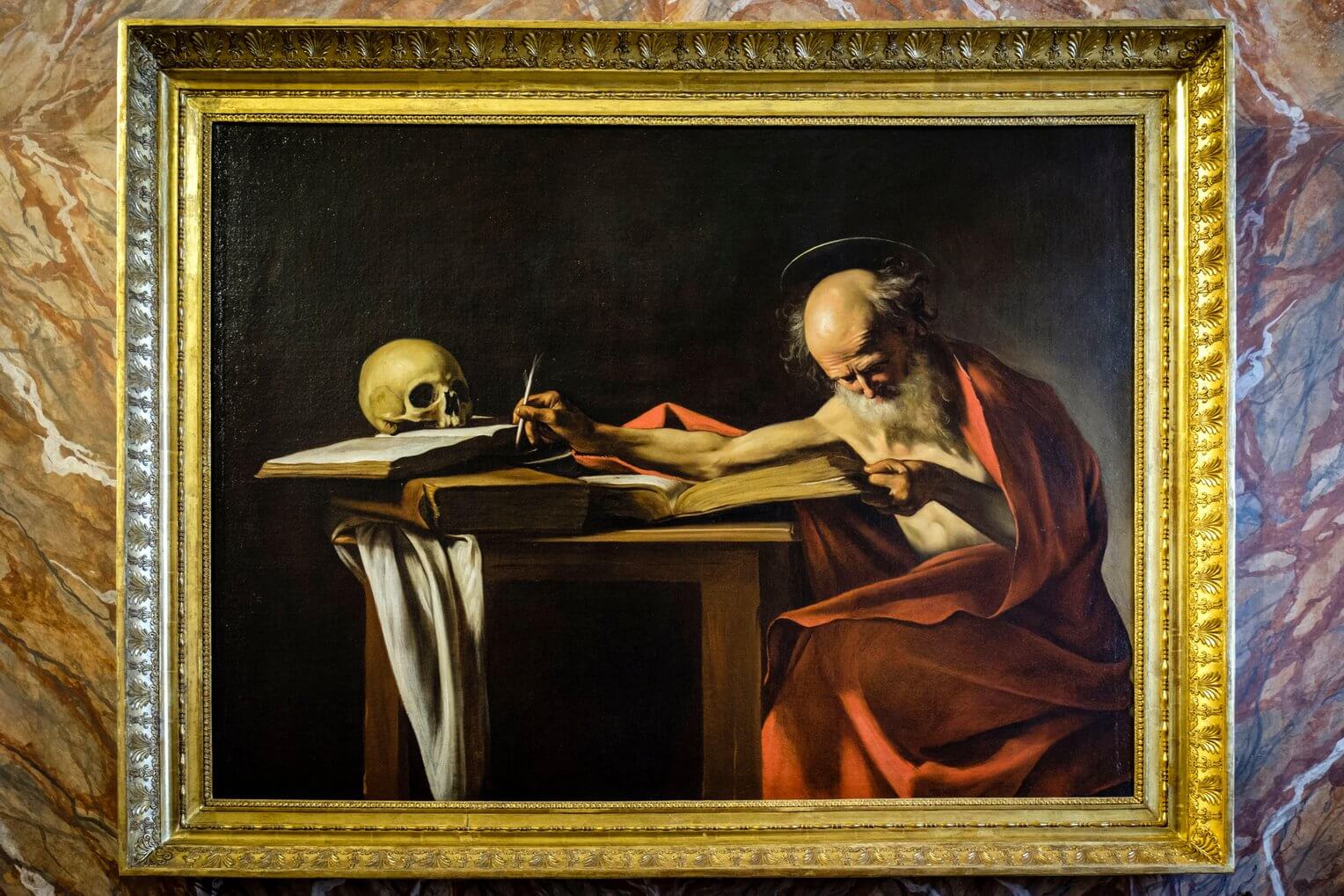
Chiaroschuro refers to the use of high contrast between light and dark which leads to bold shapes and compositions. Caravaggio employed this technique regularly and he would take it further by playing with light throughout his work. Although this style of illustration isn’t as fashionable today, the use of light and dark is a fundamental part of any image.
It directly plays into the Gestalt principle of figure-ground relationship which says that people perceive things as either being in the foreground or the background; objects in an image either stand out as foreground or blend into the background. It’s a basic function of how we perceive and is why graphic designers are always so concerned with the legibility of text – there needs to be contrast between the text (the foreground) and background.
This is because the human eye isn’t very good at discerning details when an image lacks contrast. In fact, we’re only able to pick out the edges of objects because of the contrasting tones between them.
So when someone says an image looks flat, this isn’t a subjective observation about the image. They are struggling to pick interesting details, or even find anything that attracts their eye. And if an image struggles to catch our eye, it must be doing something wrong.
If you want your image to make an impact, choose an image with strong contrast.
Rule of odds
The rule of odds dictates that subjects should be displayed in odd numbers. Nobody’s sure where this principle came from exactly, but it’s broadly agreed that the human brain finds more harmony when the rule of odds is in play.
One reason for this is that even-numbered subjects lack a focal point. It’s too symmetrical. Have you ever thought that even-numbered bands looked awkwardly arranged on stage? This could be why. The other theory is that two subjects infers a sense of duality which can create tension.
The parents are sat together, making them one subject. So the rule of odds is still in play here.
Just remember that it doesn’t apply to individual subjects. If they are close enough together, your brain will group subjects together (based on the Gestalt principle of proximity) so that a group of five subjects becomes one. See how in the above image, the two children are separated while the parents are together creating three distinct subjects.
Aspective view
Aspective view is when the key aspects of a subject are clearly shown therefore making it easier for viewers to read the image quickly. The phrase is often used to describe Ancient Egyptian art as they placed a strong emphasis on shapes and silhouettes that could be easily deciphered.
This is why Egyptian paintings always depicted people with their limbs apart because it makes it much clearer that it’s a person. Now imagine a silhouette of a person where they are stood with their arms and legs together. Sure, you could probably still see that’s it’s a person because strands of hair are visible or because of the shoulders. But these are smaller details that would have taken longer to notice than two legs apart from each other.
Aspective views helps improve visual comprehension as well as ensure your subjects are balanced.
But there’s a second reason why using aspective view is important, especially with human subjects. On the left, the subject is planted and balanced. Our Egyptian ancestors may have wanted to show the arms more too to improve the visual comprehension but maybe that’s too contrived for modern tastes.
Now let’s look at the right. First, there’s a problem with visual comprehension. The legs overlap creating a silhouette that’s slower to understand. But perhaps more worryingly, our subject looks unsettled and unbalanced – as if they’re about to fall over.
So next time you’re looking at images, ask yourself: are key aspects of the subject being shown clearly enough to communicate quickly what it should be?
Edge flicker
Edge flicker describes the presence of contrasting objects near the edge of the frame. The significance of this comes back to the Gestalt principle of figure-ground relationship. We’ve already spoken about how contrast attracts our attention so when the same principle is applied to the edge of a frame, it creates an undesirable distraction, unless of course that’s exactly the quality you’re looking for in an image.
In the example above, you can see two distractions in both top corners of the image. They steal some of the attention away from our two subjects in the middle. Fortunately, this example can be fixed with an easy solution; just crop it a bit.
Tension points
Tension points are elements of design that are close to touching or just barely touching in an awkward way. If you’ve ever worked with a brand document, you’ll be familiar with the concept of ‘safe space’. This is space that your designer has designated around a logo which cannot be encroached upon. One of the reasons it exists is so that you don’t inadvertently create a tension point with your logo because you don’t want potential clients to subconsciously associate your brand with tension.
Tension is created when subjects are awkwardly close or barely touching.
Here are some circles. You can see when there is a clear separation between the two, everything feels ok, like it’s meant to be. But if we bring them together and leave them in this awkward position where they barely touch, it feels tense, as if it’s neither here nor there. This is fixed again when they overlap. Suddenly, the tension is gone again because there’s conviction in the way they overlap.
So when looking for imagery (or designing anything) ensure there are no awkward tension points.
Repetition
Repetition has multiple desirable effects on an image. Firstly, it directly relates to Gestalt’s Principle of Similarity which states that we group things together based on similarity. But repetition can also influence balance and harmony.
Here we have an image of bluebells in the woods. While some individual bluebells can be picked up, our brain uses the principle of similarity to group these into a carpet of bluebells. This provides the foundation of the image as it’s the dominant feature and colour.
Then we have the three main tree trunks sticking out. So we have the rule of odds in play here but repetition is also being used. Much like the sea of bluebells, the tree trunks create harmony and balance as they evenly weave their way through the bluebells.
Now imagine if this image had just one tree in the middle (unlikely in a bluebell field but bear with me here). Suddenly, you only have the repetition of the bluebells and one solitary tree. So now the harmony of the image and feeling is different. Yes, you still have the harmony of the bluebells spread throughout the frame, but this juxtaposes against the lone tree making it feel even more isolated.
Next time you’re prospecting for images, ask yourself: what are the repeating elements and how do they affect the tone of the image?
Co-extensive space
Co-extensive space is when the action within an image extends beyond its frame. Not only does this create depth, but it also forces the viewer to engage more as their imagination is being encouraged. This technique was used regularly by Caravaggio and similar techniques are used in other creative genres such as fiction writing. Instead of only asking the viewer “what do you see?”, co-extensive space also asks the viewer “what don’t you see?”.
In this example, there is explicit use of co-extensive space as our subject is looking out of frame. Extra intrigue is added by the fact that we get a small glimpse of what he sees via the window reflections. But there’s a second layer of co-extensive space being used which is the location of the viewer’s perspective (or the photographer). It’s not particularly clear where we’re standing and that serves to hold our attention for a bit longer.
So if you’re looking for images that engage with your viewers more, consider pictures that make use of co-extensive space.
See with your mind
These are by no means the only ways you can dissect an image within an objective framework. Some people even like to take a more mathematical route with the use of dynamic symmetry which we may talk about one day.
But these methods do illustrate the different ways you can use the Gestalt principles of visual perception to analyse an image. It’s a great way to train yourself to see with your mind rather than relying on your visual instincts. And if you’re trying to get an image approved for use in your new campaign, you can now make your case more compelling with the science of psychology.