In the unrelenting digital world, it can be exhausting finding new ways to engage with audiences. Sometimes, the tried and tested methods work well. Other times, it can feel like a lot of time investment is needed to try something new.
That’s why we want to show you a quick and easy way to use 360-degree imagery. Unlike videos or stills, there’s a different workflow needed for them but once you know it, it’s just as easy as uploading a still photo but way easier than working with videos. So let’s dive into it together and find out how to embed a 360-degree photo.
If you don’t know what a 360 is, check out our blog posts explaining the rise of 360-degree imagery and another where we talk to the pioneers of 360-degree photography, 360Cities.
Finding a 360-degree photo viewer
Firstly, you’ll need to get yourself a 360-degree photo viewer. There are a range of options out there but we usually go with Momento360 as they’re free and easy to use.
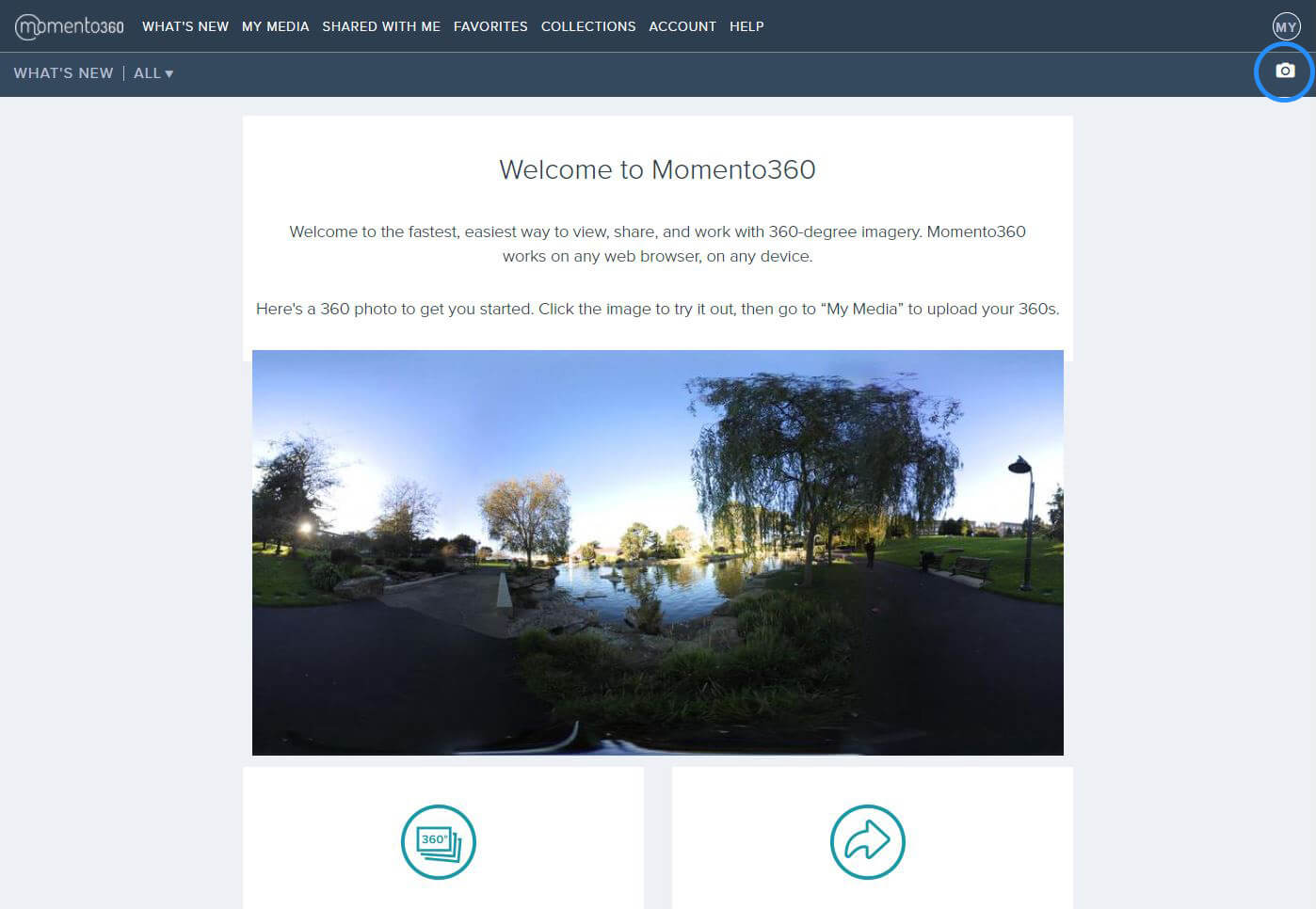
Once you’ve signed up and logged in, these are the simple steps you need to take to get your 360 uploaded and shareable.
Once logged in, you can upload your 360-degree image by clicking the camera icon in the top-right.
Embedding a 360-degree photo
- Click the camera icon in the top-right.
- Find your downloaded 360 and upload it.
- Once uploaded, click the image you want to embed.
- Add in your caption or credit line in the space below the image.
- Click the ‘share’ icon in the centre just below the image. This will give you a few different options. If you want to post to social media, just click the social media option and follow the instructions there. But if you’re looking to embed it to your website, then you’ll need to use the embed link.
- Once you have your embed link, you just need to enclose it into the following html: [ momentopress url=embed link]
Note: close the gap at the start, I just put that there so it doesn’t do its HTML wizardry when we just want to show you the HTML text you should be using.
And that’s it! It’s super quick and easy to do, and now you have amazing visuals that will dazzle your audience. We haven’t tested it in other content management systems but it’ll will likely work on a range of sites. We hope you enjoy diving into the world of 360-degree photography and we’re certain that your audiences will too. Here’s how your embedded should look.